
ساخت قالب اختصاصی وردپرس در 3 گام
وردپرس، به عنوان محبوبترین سیستم مدیریت محتوا در جهان، با انعطافپذیری و تنوع بینظیر خود، دریچهای به سوی دنیای بیکران خلاقیت را به روی کاربران میگشاید. در این میان، طراحی قالب اختصاصی وردپرس، نقطه اوج این خلاقیت و تجلی هویت و ایده های منحصر به فرد شما در وب سایتتان خواهد بود که با اتکا به خلاقیت و پشتکار خود ، می توانید وب سایتی بی نظیر با ایده هایتان را خلق کنید و در دنیای دیجیتال بدرخشید.
در این مقاله، به مراحل ایجاد و پیاده سازی یک قالب اختصاصی وردپرس ساده میپردازیم.
گام اول از ساخت قالب اختصاصی وردپرس
کارهای اولیه ای که باید انجام شوند :
- نصب وردپرس : وارد سایت وردپرس شوید و آخرین نسخه وردپرس را دانلود کنید ، اگر فارسی بنویسید”وردپرس” نسخه فارسی و اگر انگلیسی بنویسید”wordpress” نسخه انگلیسی آن برای شما جستجو می شود.
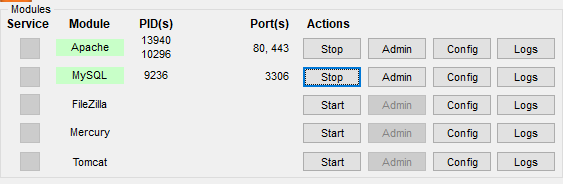
- نصب نرم افزار Xammp : با نوشتن “Xampp download” در مرورگر خود این نرم افزار را دانلود و نصب کنید . برای کار با این نرم افزار زمانی که اجرا می شود فقط به فعال بودن دو گزینه MySql و Apache نیاز داریم ، آن ها را start می کنیم که سبز رنگ شدن این دو گزینه نشان دهنده فعال شدنشان می باشد .

گام دوم از ساخت قالب اختصاصی وردپرس
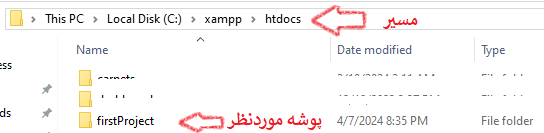
- اکنون در مسیر زیر یک پوشه کلی برای قالب ایجاد میکنیم :
در پوشه c ( یا اگر xammp در پوشه ی دیگری نصب شده است ) ç xampp ç htdocs ç (ایجاد پوشه با نام دلخواه مثلا (firstproject))

حال فایل های موجود در پوشه وردپرس که در قسمت 1 دانلود شده را در این پوشه قرار میدهیم .
وردپرس به همراه مجموعه ای از جداول پایگاه داده پیش فرض ارائه می شود که اطلاعات ضروری مانند پست ها، صفحات، کاربران و تنظیمات را ذخیره می کند. با این حال، شما می توانید جداول سفارشی خود را به پایگاه داده وردپرس اضافه کنید تا داده های اضافی را که برای وب سایت خود نیاز دارید ذخیره کنید. حالا لازم است که برای دسترسی به این جداول و قالب وردپرس یک پایگاه داده ایجاد کنیم .
ایجاد پایگاه داده قالب اختصاصی وردپرس :
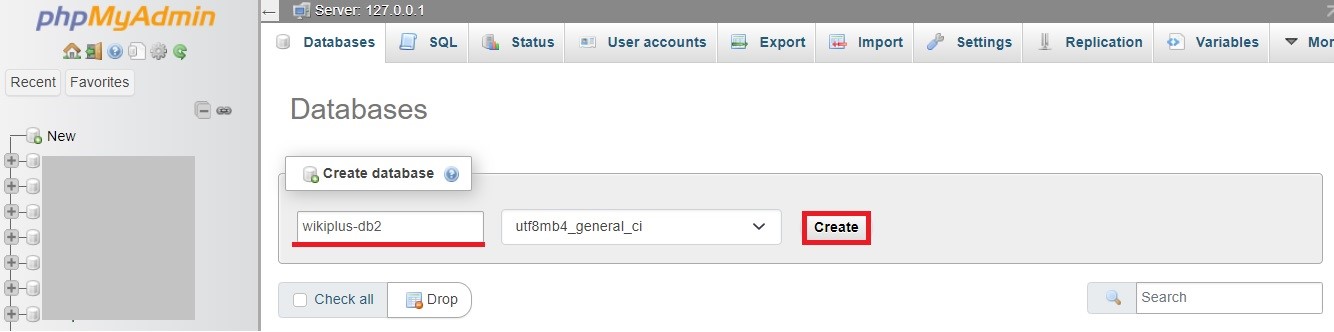
با استفاده از مسیر زیر یک پایگاه داده ایجاد می کنیم :
Chrome ç localhost ç phpmyadmin ç New ç انتخاب نام ( wikiplus-db2) ç create

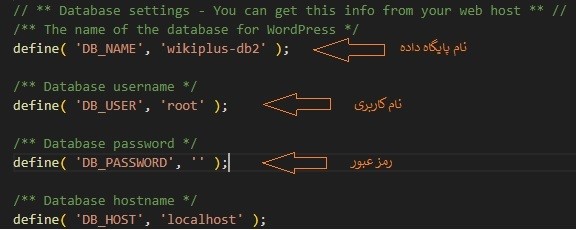
2. تعریف پایگاه داده، نام کاربری و رمزعبور برای قالب اختصاصی وردپرس : برای اتصال قالب اختصاصی وردپرس به پایگاه داده ابتدا نیاز است یک پایگاه داده را ایجاد کنیم که در مرحله قبل به نام wikiplus-db2 ایجاد کردیم . اکنون فایل wp-config-sample.php که در پوشه firstproject است را به wp-config.php تغییر می دهیم و با ویرایشگر کد VS Code (Visual Studio Code) فایل را باز میکنیم ، نام کاربری و پسورد را مشخص میکنیم . اما چون ما بصورت لوکال روی قالب کار میکنیم پسورد را خالی و نام کاربری را root قرار می دهیم ، مطابق تصویر زیر :

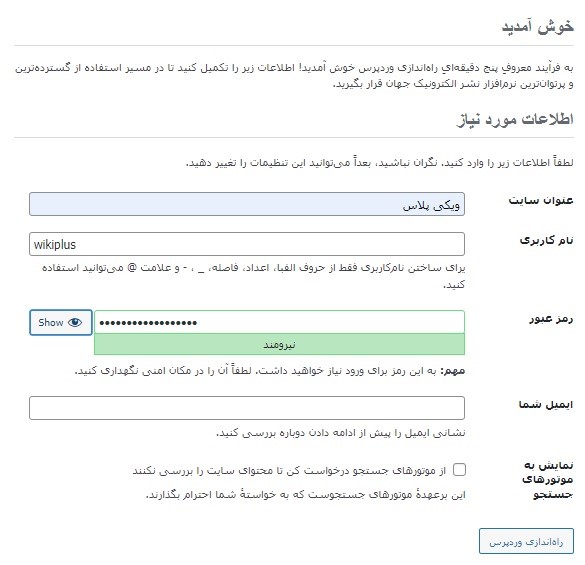
3. تکمیل فرآیند نصب : اکنون در مرورگر از مسیر http://localhost/firstproject فرآیند نصب را تکمیل می کنیم. مانند تصویر زیر :

گام سوم از ساخت قالب اختصاصی وردپرس
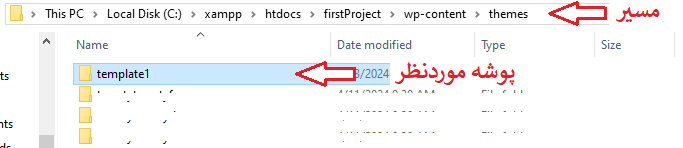
اکنون از مسیر پایین پوشه اصلی قالب اختصاصی وردپرس را ایجاد می کنیم :
در پوشه c ( یا اگر xammp در پوشه ی دیگری نصب شده است ) ç xammp ç htdocs ç پوشه کلی که قبلا ایجاد کردیم (firstproject) ç wp-content ç themes (ایجاد پوشه اصلی برای قالب مثلا (template1) )

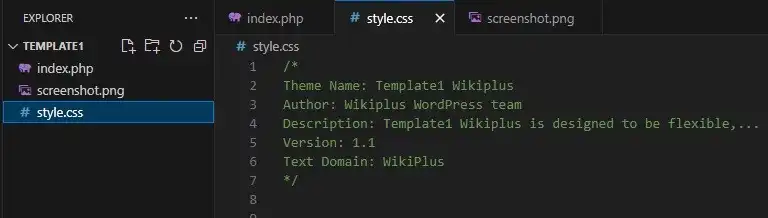
سه فایل اصلی و مهم که نیاز داریم برای ایجاد یک قالب وردپرسی عبارتند از :
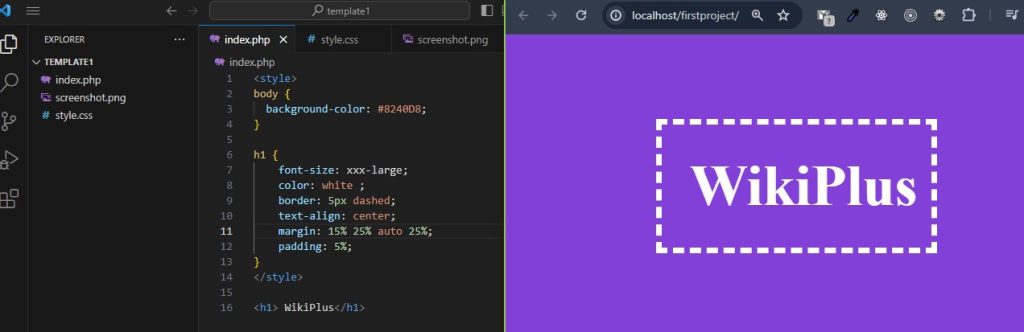
- index.php: یکی از مهم ترین فایل ها در هر قالب وردپرس می باشد . این فایل مسیول نمایش محتوای وب سایت به کاربران و نقطه شروع اکثر درخواست های صفحه است . از توابع و تمپلیت های مختلف وردپرس برای بارگذاری محتوای صفحه جاری مانند عنوان ، پست ها ، تصاویر و … استفاده می کند . هدر ، فوتر و سایر عناصر قالب را که ظاهر کلی وب سایت را تعریف میکنند نمایش می دهد و … .
2. style.css: یک فایل ضروری در قالب وردپرس است که وردپرس اطلاعات قالب را از این فایل فراخوانی میکند . در اینجا ما نام قالب ، نویسنده ، توضیحات و … را قرار داده ایم .

3. screenshot.png : این فایل یک تصویر می باشد که وجود آن ضروری نیست در حد یک تصویر شاخص برای قالب هست و اطلاعات مختصری از سایت و قالب را ارایه می دهد مانند نوع محتوایی که ارایه می دهید یا سبک کلی وب سایت را نمایش میدهد. میتوانید تصویر را خودتان طراحی کنید و با نام Png در قالب قرار بدهید.
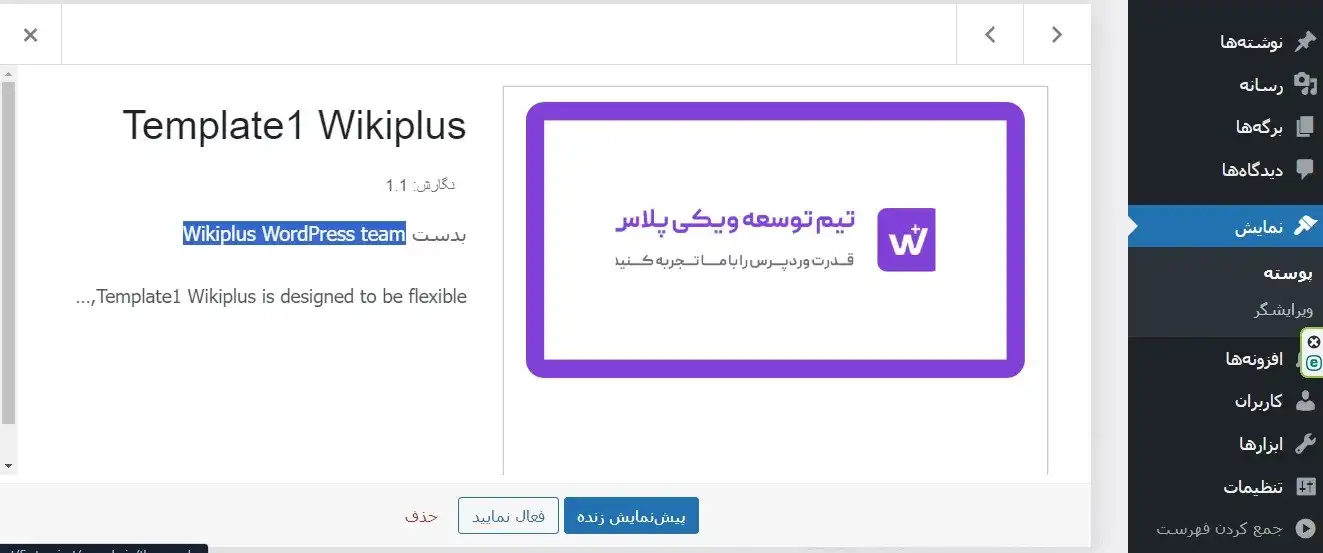
اکنون وارد پیشخوان وردپرس که می شوید در قسمت نمایش ç بخش “پوسته ” ç قالبی که ایجاد کرده اید در کنار بقیه قالب ها نمایش داده می شود که در جزییات قالب ، اطلاعاتی که در فایل style.css وارد کردیم نمایش داده می شوند و تصویر png به عنوان تصویر شاخص قالب نمایش داده می شود.

در آخر با فعال کردن قالب و نمایش آن محتوایی که در فایل index.php قرار داده شده است را مشاهده می کنید ، ” تبریک میگم” شما اولین قالب خودتان را ایجاد کردید .

در ادامه برای کاربردی کردن قالب و طراحی اصلی و کلی آن نیاز به فایل های header.php برای هدر قالب ، footer.php برای فوتر قالب ، functions.php برای کاربردی کردن قالب و اضافه کردن قابلیت های مورد نظر و…. می باشد .
فایل functions.php به شما امکان می دهد عملکرد وب سایت خود را گسترش دهید و ویژگی های سفارشی ای را اضافه کنید ، این کار به کمک توابع php انجام می شود که می توانید برای انجام کارهای مختلفی مانند ایجاد انواع پست های سفارشی ، اضافه کردن ابزارهای جدید ، ثبت منو ها و کلی موارد دیگر استفاده کنید .
سخن پایانی :
ساخت اولین قالب اختصاصی وردپرس شما می تواند گاهی دلهره آور اما هیجان انگیز باشد و شما باید به خودتان به خاطر پشتکار و تعهدتان افتخار کنید . یک قالب سفارشی به شما امکان می دهد تا کنترل کاملی بر ظاهر و عملکرد وب سایت خود داشته باشید ، این به این معناست که می توانید وب سایتی بسازید که کاملا با نیازها و برند شما مطابقت داشته باشد. مسلماً، هنوز کارهای زیادی برای انجام دادن وجود دارد. اما شما پایه و اساس را ایجاد کرده اید و اکنون می توانید شروع به ساختن وب سایتی کنید که با آن توانایی هایتان را نشان بدهید.
در اینجا چند نکته برای کمک به شما در ادامه کار بیان شده است :
- به کاوش ادامه دهید :منابع زیادی به صورت آنلاین در دسترس است که می تواند به شما در یادگیری بیشتر در مورد CSS، HTML و PHP کمک کند. از آزمایش و امتحان چیزهای جدید نترسید.
- از دیگران کمک بگیرید :اگر در جایی گیر کردید، از پرسیدن سوال نترسید. انجمن های آنلاین و گروه های حمایتی زیادی وجود دارد که می توانند به شما کمک کنند.
- صبور باشید :ساخت یک وب سایت عالی زمان می برد. ناامید نشوید اگر همه چیز طبق برنامه پیش نرفت. فقط به کار خود ادامه دهید و در نهایت به هدف خود خواهید رسید.
موفق باشید!
دیدگاه و پرسش

زهرا موسوی
سلام زهرا هستم، یه مهندس نرم افزار که عاشق خلق کردنه :) در حوزه فرانت اند فعالیت دارم، مشتاق یادگیری بیشتر و افزایش دانش و مهارت هام بودم و هستم که در ویکی پلاس جوونه زده ام
مطالب مرتبط
جدیدترین مطالب مرتبط به این مقاله



